Optimisation et vitesse de votre site Joomla!
18 vues
01 septembre 2015
Cyril

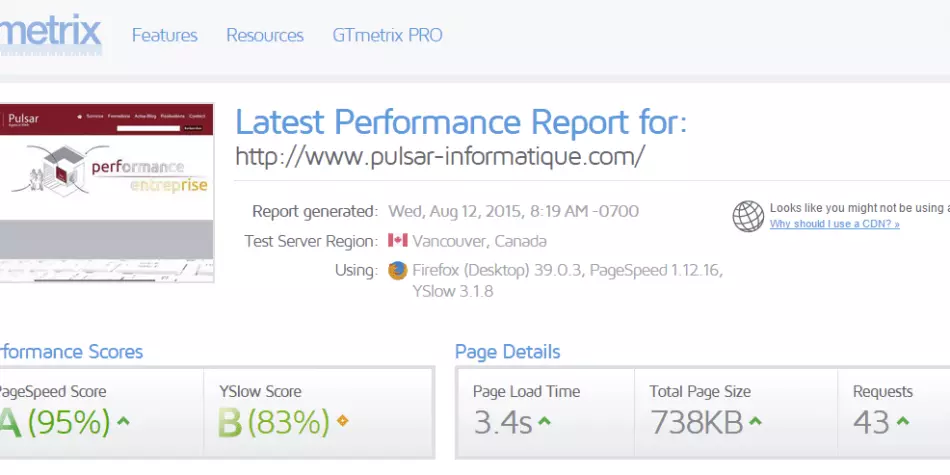
Comment le site de Pulsar a obtenu sa note A pour l'indice Google PageSpeed!
Vu lors de nos formations sur l'optimisation pour le référencement de votre site Joomla!
Nous vous livrons ici la méthodologie que nous avons suivi pour optimiser le site de l'agence web Joomla! Pulsar pour un affichage rapide sur PC et supports mobiles.
Nous avons mis en oeuvre les grandes lignes suivantes:
- Architecture minimaliste (CMS Joomla! / SEBLOD / Framework de template WARP) avec quasiment aucune extension. Une architecture légère est la base de toute optimisation.
- Activer la mise en cache de joomla (mettre cache progessif) si il n'y a pas de cache serveur, sinon désactiver le cache Joomla et se reposer sur un APC ou MEMCACHED
- Activer la compressions Gzip de Joomla!
- Ne PAS activer la compression du template WARP maximale (Minify + Data URLs + Gzip) si vous utilisez un plugin de compression général comme JCH Optimize PRO. Dans le cas contraire il faut activer la compression Warp
- Ajouter des règles d'optimisation dans le fichier racine .htaccess (EXPIRES, ETag, Deflat, Gzip) :
- Réduire la taille des images (Photoshop) avec le bon choix selon les cas en GIF (schémas, logotypes, symboles), JPEG (photos), PNG8 (transparence binaire), PNG24 (transparence en degradé)
- Ne pas utiliser de GIF pour les images dont on va faire des vignettes car SEBLOD ne les compresse pas (utilisez plutôt des JPG et PNG)
- Avec les champs image de SEBLOD, toujours préciser dans le typo IMAGE la taille des vignettes et ne pas laisser sur automatique pour que les balises width et height soient toujours présentes
- Préciser dans les options générales de SEBLOD une qualité minimale visuellement acceptable pour la génération des vignettes PNG et JPG
- Utilisez des extensions tierces de joomla pour l’optimisation comme JCH Optimize Pro
- penser à remetre le plugin system SEBLOD en premier après l'installation de JCH Optimize Pro
- réglage général à 'optimum'
- HTML Minification level = advanced
- Essayer ensuite toutes les options et voir si cela casse le site
- fusion des scripts css et js
- ordre des plugins
- générateur de sprites
- calculs des attributs width et height des images
- chargement progressif des images (lazyload)
- ordre chargement css selon la ligne de flottaison
- optimisation des images
- tester la page d'accueil et vos pages cibles pour le référencement avec Google Speed Insight et GTMetrix
- Suivre pas à pas les recommandations de ces deux outils en commençant par les plus importantes (du haut vers le bas)
- Ne pas utiliser d'import CSS (pour les polices par exemple) mais mettre directement le contenu de l'url importée dans votre fichier CSS (theme.css)
- Nettoyer tous les liens indirects publicitaires souvent arrivés avec une extension peu scrupuleuse qui vit de ses liens sponsorisés.
 On remarquera la puissance des outils d'analyse GSpeed et GTMetrix qui donnent précisément la liste des actions à réaliser pour optimiser l'affichage de vos pages.
On remarquera la puissance des outils d'analyse GSpeed et GTMetrix qui donnent précisément la liste des actions à réaliser pour optimiser l'affichage de vos pages.
La première étape de l'optimisation consiste à suivre les grandes lignes de cette méthodologie mais la seconde étape correspond à appliquer ligne à ligne les recommandations pondérées des outils d'analyse.
Ce travail d'optimisation est d'autant plus aisé que l'architecture technique est simplifiée (avec le CCK qui remplace beaucoup d'extensions).
