Projets au forfait ou méthode agile ?
181 vues
14 juin 2020
Cyril Thibout

Avantages et dangers de la gestion projet au forfait
(article mis à jour le 05/01/2025)
Pourquoi les projets applicatifs (avec de fortes spécificités métier) au forfait sont voués à un échec plus ou moins cuisant? Avec le recul Pulsar a appris à choisir la meilleure approche (classique ou agile) selon les projets.
En France, il y a deux types de contrats que l’on rencontre dans 95% des cas : le forfait et la régie. Avec une très très grosse majorité de contrats forfaitaires.
Le contrat au forfait transfert entièrement le risque sur le prestataire.
En effet si le prestataire ne tient pas ses engagements, il en paye les conséquences.
Le contrat en régie lui transfert entièrement le risque sur le client.
Le client paye à la journée, si le travail demandé va au delà du prévu le client paye.
Le contrat en Agile fait partager la responsabilité entre le client et le prestataire.
Les pré-requis pour un projet au forfait
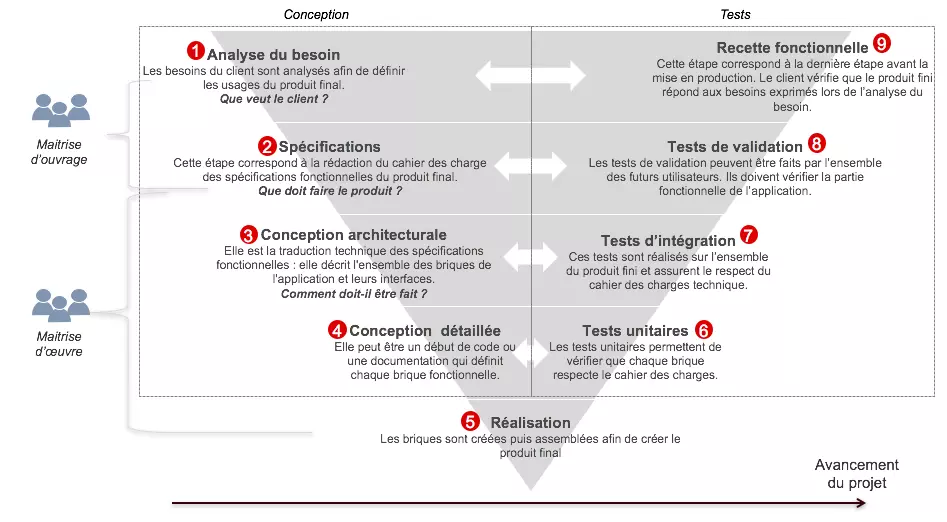
Historiquement un projet est initié par un Cahier des Charges qui se compose essentiellement des spécifications fonctionnelles qui décrivent ce que le produit final doit faire et des spécifications techniques qui décrivent comment le produit doit être réalisé..

La gestion de projet classique (ou dite en "cycle en V") suppose plusieurs éléments :
- le client est capable de rédiger un cahier des charges parfaitement exhaustif de ses besoins et compréhensible par un tiers
- le cahier des charges présente de façon univoque les priorités de ce qui doit être réalisé. Votre notre exemple de cahier de charge projet informatique.
- ce cahier des charges n'évoluera pas jusqu'à la livraison par le prestataire de la solution développée
Quand le projet au forfait est la bonne solution
Dans les cas où nous disposons d'un cahier des charges
- exhaustif qui couvre absolument tous les besoins du client
- sans aucune ambiguïté quant à l'interprétation de ces besoins
- qui ne variera pas au moins tout au long du projet
- Pour de petits sites web ou une application sur mobile simple
- quand le client a besoin de se rassurer avec un budget site internet fixe.
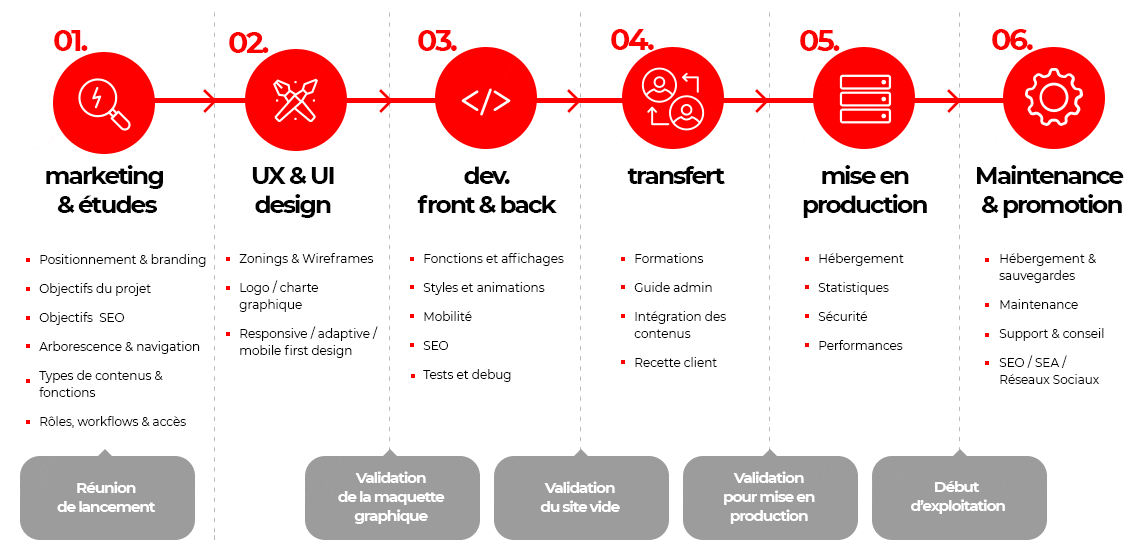
Alors on peut s'engager au forfait avec un délais et un montant fixe selon les phases suivantes:

Vous pouvez cliquer ici pour retournez sur votre cahier des charges déjà démarré.
La réalité du forfait dans les projets applicatifs
Il va sans dire que la réalité dément ces belles hypothèses théoriques d'autant plus que le projet est spécifique et s'éloigne d'un simple site web vitrine ou même e-commerce classique. C'est le cas notamment pour la réalisation d'un extranet collaboratif ou un système de ged.

Plus le projet devient technique et spécifique plus le besoin d'un cahier des charges invariable, univoque et exhaustif est important... mais illusoire ! C'est par exemple le cas d'une web app mobile.
Pour une agence, s'engager sur un forfait signifie que 100% des fonctions et des interfaces sont parfaitement "dérisquées" afin de pouvoir avancer un montant et un délais de réalisation fixe.
Le forfait, un malentendu dès le départ pour les projets complexes ...
Comme beaucoup d'agence quand nous avons fondé Pulsar en 2005 et pendant de nombreuses années encore nous devions "entrer des projets" en disant un peu trop rapidement "oui" à beaucoup de clients qui n'avaient pas toujours les moyens de leurs ambitions. Voulant gagner le contrat et prêt à exploser le budget horaire du projet pour développer l'activité de l'agence nous avons du accepter des affaires qui se sont avérées peu (ou pas du tout) rentables.
Le forfait est un mode apparemment rassurant pour le client qui a souvent l'impression de mieux maîtriser les délais et la qualité de ce qu'il commande. Il est aussi souvent difficile pour une agence débutante de s'opposer à un prospect en lui faisant comprendre les écueils de la méthode au forfait.
Pour autant dans la plupart des cas de projets applicatifs (où le spécifique l'emporte sur le générique et avec des technologies web modernes) s'engager au forfait n'est peut être pas une... forfaiture mais au moins un gros malentendu dès le départ.
En effet cet engagement signifie que l'agence est dans la tête du client et comprend tout ce que le client spécifie de façon exhaustive, priorisée et invariable dans le temps. On comprendra que cette démarche emprunte plus à la voyance qu'à l’honnêteté d'une relation commerciale saine. Comment dans ce cas ne pas s'inquiéter du résultat quand les bases de la relation engagée sont si mauvaises?
... donc un échec programmé
La réalité est qu'au début d'un projet (et surtout un projet applicatif) tout ne peut être défini de façon rigide. Tout définir dans un document de spécifications fonctionnelles et techniques, même si cela était possible, ne sert à rien car pendant le projet les choses vont se découvrir et s'affiner.
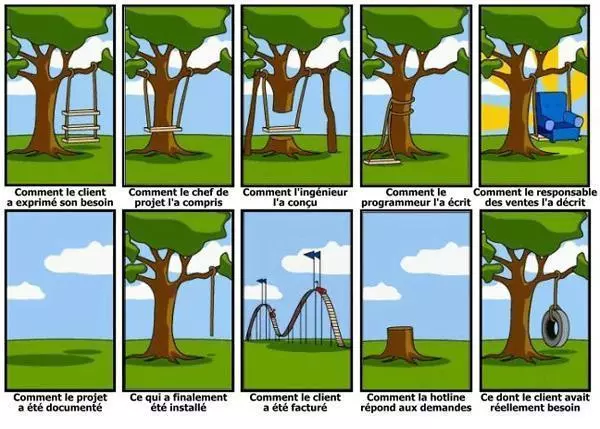
De plus personne ne lit vraiment un pavé de spécifications fonctionnelles. Au final il s'en suit beaucoup d'incompréhension entre le client et le prestataire, des délais non maîtrisés et des conflits.
Par ailleurs, en n'impliquant le client que dans les phases amont (cahier des charges, spécifications, réunion de lancement de projet) et à la toute fin (démo, recette...) on constate un écart entre ce que le client avait en tête et donc une fois de plus des délais rallongés et d'éventuels conflits.
Dans beaucoup de ces cas au forfait la relation avec le client au finale s'est tendue car nous partions sur des mauvaises bases et malgré tous les efforts déployés l'agence au bord de l’asphyxie ne peut que dépasser les délais et les budgets.
Un déséquilibre dans la relation client-fournisseur
A y regarder de plus près l'engagement au forfait déséquilibre totalement la relation client - fournisseur car elle met 100% de la pression sur le prestataire et n'implique que très peu le client. On oublie qu'il s'agit du projet du client et non du prestataire! Pour que le résultat final soit à la hauteur des espérances du client il est sain que celui-ci s'implique de façon significative dans la gestion du projet que le prestataire.
La réussite de tout accord commercial réside dans la recherche de l’intérêt mutuel. Sans la coopération complète et continue du client avec le prestataire dans la réalisation du projet, le produit final ne peut être que très imparfait.
L'âge de la maturité
Il a fallu plusieurs années pour comprendre qu'il vaut mieux renoncer à certains projets mal engagés que de continuer vers un échec annoncé. Certains projets (et surtout les projets applicatifs) ne peuvent pas se traiter au forfait.
A vouloir trop contenter le client en avant projet on le déçoit au final lors de la recette. Il est nettement préférable de faire comprendre au prospect que la réussite de son projet réside dans un effort partagé avec le prestataire, où l'intérêt n'est plus de livrer quelque chose le plus rapidement possible pour facturer mais à construire ensemble au travers d'un projet une relation win-win sur du plus ou moins long terme.
Tout l'enjeu a été alors de bien faire comprendre au client qu'un engagement au forfait pour un projet applicatif est souvent voué à l'échec ou tout au moins à une remise en cause de la méthode et des équipes plus ou moins douloureuse.
Passons en agile !
Les valeurs des méthodes agile!
Les grandes valeurs (issues du manifeste Agile) que nous retenons sont :
- Les individus et leurs interactions avant les processus et les outils : mettons en avant la relation et l'implication humaine avant les outils de gestion de projet.
- Des fonctionnalités opérationnelles avant la documentation: développons de façon itérative et par petits incréments les briques vraiment utiles au client puis commentons les.
- Collaboration avec le client plutôt que contractualisation des relations: avant de dégainer les contrats , avenants et autres lettre recommandées, privilégions toujours le contact direct et la prise de décision commune.
- Acceptation du changement plutôt que conformité aux plans: les évolutions du besoin font partie du projet, trouvons un moyen de les intégrer de façon acceptables pour les deux parties.
Pas pour tous les projets
Il serait tout aussi illusoire de vouloir faire fonctionner tous les projets en mode agile. Pour la majorité des sites web (vitrines ou ecommerce) où les fonctions sont parfaitement définies et standards, le mode forfait peut convenir avantageusement. A pulsar nous réservons les projets agile pour des projets applicatifs avec des processus et des interfaces spécifiques à concevoir. En résumé le mode forfait doit être réservé aux projets où l'essentiel du travail consiste à paramétrer des outils existants où avec un jeu de fonctionnalités bien défini et assez restreint. Par exemple un site web intranet ou tout site d'échange complexe se ferait plutôt en mode Agile.
Dans ces cas une proposition avec planning et devis ferme répond effectivement mieux à la demande du client. Le critère budgétaire intervient aussi. On ne fait pas d'agile pour un projet de moins de 6 mois car ces 'petits' projets sont souvent assez définis et bien bordés. Etant donné qu'une équipe agile se compose du coté du prestataire au minimum d'un développeur sénior accompagné d'un développeur junior, le TJM (taux journalier moyen) de l'équipe est d'environ 500 + 250 = 750 € HT. Le coût sur 6 mois est alors de 6 * 750 * 20 = 90 K€ HT. Des projets avec des budgets inférieurs à ce montant doivent alors passer au forfait.
Une nouvelle relation avec le client
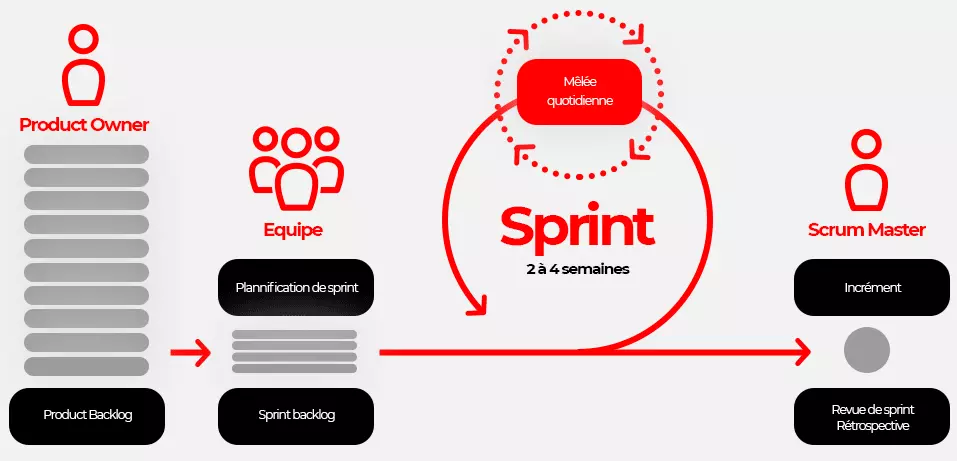
Au lieu d’essayer de rédiger, même avec le concours du client, des spécifications détaillées du futur produit, tâche souvent illusoire et beaucoup trop chronophage, on procède par cycles courts (les « sprints ») successifs dont chaque livrable constitue une partie du produit final.
On travaille en étroite collaboration avec le client qui est le véritable chef et l’autorité du projet (et représenté par le « product owner »). Le « product owner » est l’interface avec l'équipe de développement et construit le "backlog", véritable recueil priorisé des fonctions à réaliser par sprint. Enfin le "scrum master" (chez le prestataire) assure que la méthode est bien appliquée.
Au cours d’ateliers successifs avec les différents services on fait remonter les besoins, en commençant par les plus importants pour le client et ce seront ces besoins qu'on développe en premier.
Cette méthode, à la différence des méthodes classiques (« cycle en V ») qui supposent la disponibilité illusoire de spécifications fonctionnelles parfaitement exhaustives et figées du client, permet d’avancer main dans la main avec le client en intégrant dès le départ la possibilité d’évolutions et de besoins qui vont obligatoirement s’affiner au fil du projet !
On gomme en fait cette barrière client/fournisseur qui sous-tend une lutte d’intérêt pour bâtir ensemble un projet commun.
Ainsi l’objectif n’est plus la réalisation conforme à un document figé qui traduit mal les priorités et évolutions du client, mais la satisfaction client en réalisant le plus possible tout ce qui a plus de valeurs stratégique et technique pour lui.

Il est donc essentiel que le product owner puisse animer les ateliers de recueil des besoins utilisateurs et discuter face à face avec le client et les différents utilisateurs du produit. La disponibilité et la réactivité du client pour valider les choix retenus est un élément capital dans le succès du projet.
Pour résumer il faut bien que comprendre et partager (entre le prestataire et le client) les piliers suivants:
- Fonctionner avec des itérations courtes (sprint < 1 mois) en livrant d'abord les fonctions avec le plus de VA (valeur ajoutée) pour le client
- collaboration transparente avec le client
- formalisme léger
- apprendre en marchant
- augmenter la qualité
- acceptation du changement (mais dans l'itération suivante)
On met en place des cycles de réunions systématiques pour le projet:
- affinage du backlog (hebdo, 2h), pour que toutes les tâches à réaliser sont suffisamment explicites
- planification du sprint (toutes les 2 à 4 semaines, 1/2 journée), pour avoir toujours suffisamment mais pas trop à livrer
- daily scrum ou mélée quotidienne (quotidien, 15 min), pour s'assurer chaque jour que tout est sous contrôle
- revue de sprint (toutes les 2 à 4 semaines, 2h), pour valider les livrables
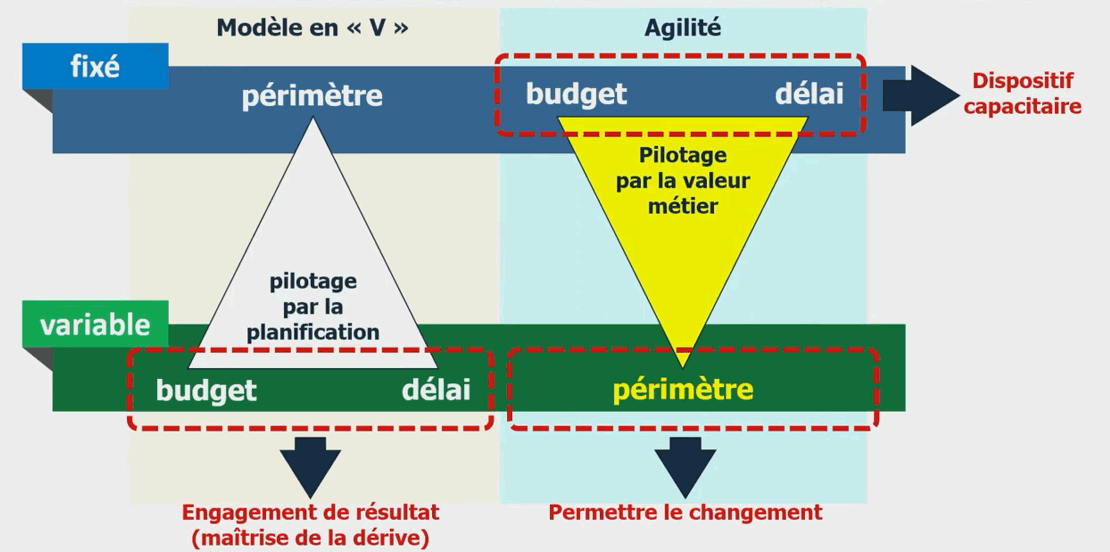
Pilotage par la planification ou par la valeur ?
L'autre grand changement entre l'approche classique du modèle en "V" et l'agilité se situe sur la façon dont le projet est piloté.
Si la méthode classique privilégie un pilotage par la planification en fixant le périmètre du projet (le cahier des charges), l'agilité va mettre en avant un pilotage par la valeur du produit en fixant le budget et le délai:

Il s'en suit que contrairement à une idée préconçue la gestion en agilité permet au client de mieux contrôler son investissement.
Indicateurs de performances
Dans la mesure où l'agilité se fonde sur une co-conception et une co-responsabilité il est utile de mettre en place des indicateurs de performance pour les deux parties (client et prestataire):
Pour le client:
- Niveau de participation à la co-construction
- Niveau de qualité des spécifications
- Priorisation du backlog produit à chaque itération
Pour le prestataire:
- Prédictibilité sur la valeur produite : capacité à prendre en compte tout ou partie du backlog à chaque itération
- Productivité du sprint: en mode d'apprentissage continu, quelle valeur pour le client de chaque sprint réalisé
- Qualité fonctionnelle & technique
- Motivation de l'équipe
- Satisfaction client
Devis et facturation
Lorsque l’on contracte un forfait, les intérêts du client et du fournisseur (freelance, agence, etc.) divergent déjà à la signature ! :
- le client aimerait être livré rapidement pour le moins cher possible avec la meilleure qualité possible (du Test Driven Development, des bonnes pratiques, etc.) sans avoir à repasser à la caisse;
- le fournisseur optimise son temps/argent et même s’il est de qualité et honnête, aimerait finir en un temps plus court que prévu pour avoir un rendement plus important, ce qui implique entre autre une moins bonne qualité, une négociation perpétuelle et à terme un risque de mauvaise entente.
A l’inverse, sur une facturation Agile au temps passé, les intérêts convergent car la base de la relation est la confiance par la co-responsabilité, client et fournisseur sont alignés sur le degré de qualité, d’avancée, etc. L’agilité implique une communication plus fréquente entre client et fournisseur afin de faire des choix en fonction des désirs, budgets, etc.
Dans la méthode AGILE et avec accord du client, le prestataire facture à chaque sprint. La durée du sprint et définie avec le client et est constante dans tout le projet. Son coût est défini par le prestataire selon cette durée et l’effectif mobilisé pour réaliser chaque sprint. Après chaque revue de sprint le prestataire annonce le coût de la prochaine étape (sprint ou release) pour validation par le client au travers d’un devis et d’un bon de commande signé par le client.
Ce mode d'engagement de la part du client sur le temps passé réel par le prestataire est encadré par la méthode et les réunions de suivi qui permettent au client de s'assurer que son investissement est utilisé de façon optimale.
Pour donner cependant plus de visibilité au client le prestataire estime dès le départ le coût de la release complète. Cette estimation ne peut cependant revêtir un caractère contractuel et sera révisée de façon itérative avec chaque sprint.
Le tout premier devis concerne donc le sprint 0 qui sert à:
- partager une vision claire du projet
- définir une architecture logicielle globale
- préparer l'environnement de développement
- déterminer un plan de releases (les différentes versions successives du produit)
- produire un backlog initial de produit estimé et priorisé : liste des fonctions attendues pour cette première version
- définir la posture ergonomique de l'interface
- rôder l'équipe et la collaboration avec le client
Les objections du client
Le client adhère généralement assez facilement à la pertinence de l'approche AGILE mais bien souvent restent deux objections, somme toute, assez logiques vu l'habitude et la culture du forfait.
L'objection du coût global
Assez fréquemment, on nous répond « tout ça c'est bien beau, mais ça coûte trop cher ». À cela il est facile de répondre que "quand on paye des cacahuètes, on fini par travailler avec des singes"!
Le coût n'est cependant pas nécessairement supérieur mais c'est une illusion dangereuse que de vouloir la qualité du sur mesure pour le prix du préfabriqué qui vous expose à de graves pertes de temps et d'argent.
L'agilité met surtout en lumière la valeur réelle du produit. Au final ce qui compte c'est la satisfaction du client et l'agilité est pilotée par cette satisfaction.
L'objection de la disponibilité
C'est une objection qui revient souvent de la part de chefs d'entreprises qui ont bien compris l'argumentation, mais n'ont pas la disponibilité de s'impliquer personnellement dans le projet.
On peut facilement répondre qu'il peuvent déléguer cette responsabilité à une personne de confiance et qui aura effectivement le pouvoir de prendre des décisions. Ou alors aller voir un autre prestataire. Parce que si eux mêmes ne font pas l'effort de s'impliquer pour la réussite de leur propre projet, pourquoi le prestataire le ferait-il?
Conclusion: un véritable partenariat
Au final la méthode agile (Scrum) nous a permis de transformer la relation commerciale avec nos clients en un véritable partenariat gagnant - gagnant pour les projets applicatifs qui le justifient. En travaillant de façon beaucoup plus étroite avec le client qui devient le véritable chef d'orchestre du projet, les résultats obtenus sont bien meilleurs car ils servent ses intérêts priorisés.
A la question de savoir pourquoi les méthodes Agile fonctionnent, nous répondons que ce n'est pas la facturation au temps passé, ni les rituels imposés par les méthodes de type Scrum qui garantissent le succès. La différence réside dans la prise de conscience partagée qu'un projet applicatif ne peut pas être uniquement porté par le prestataire (c'est pourtant l'hypothèse du forfait). Ce n'est que dans la co-responsabilité entre le prestataire et le client et un pilotage par la valeur ajoutée qu'on trouve les bases de la réussite.
Toute la difficulté pour Pulsar a été d'en être suffisamment convaincu pour démontrer aux clients les bienfaits et les bénéfices de cette approche. Le client contrôle maintenant plus finement et plus efficacement ses investissements en lui assurant des livraisons de versions successives proches de ses réelles priorités.
